How install Bootstrap theme
This post is available in frenchGet the theme on the page : https://github.com/Sylius/BootstrapTheme by downloading the ZIP project.
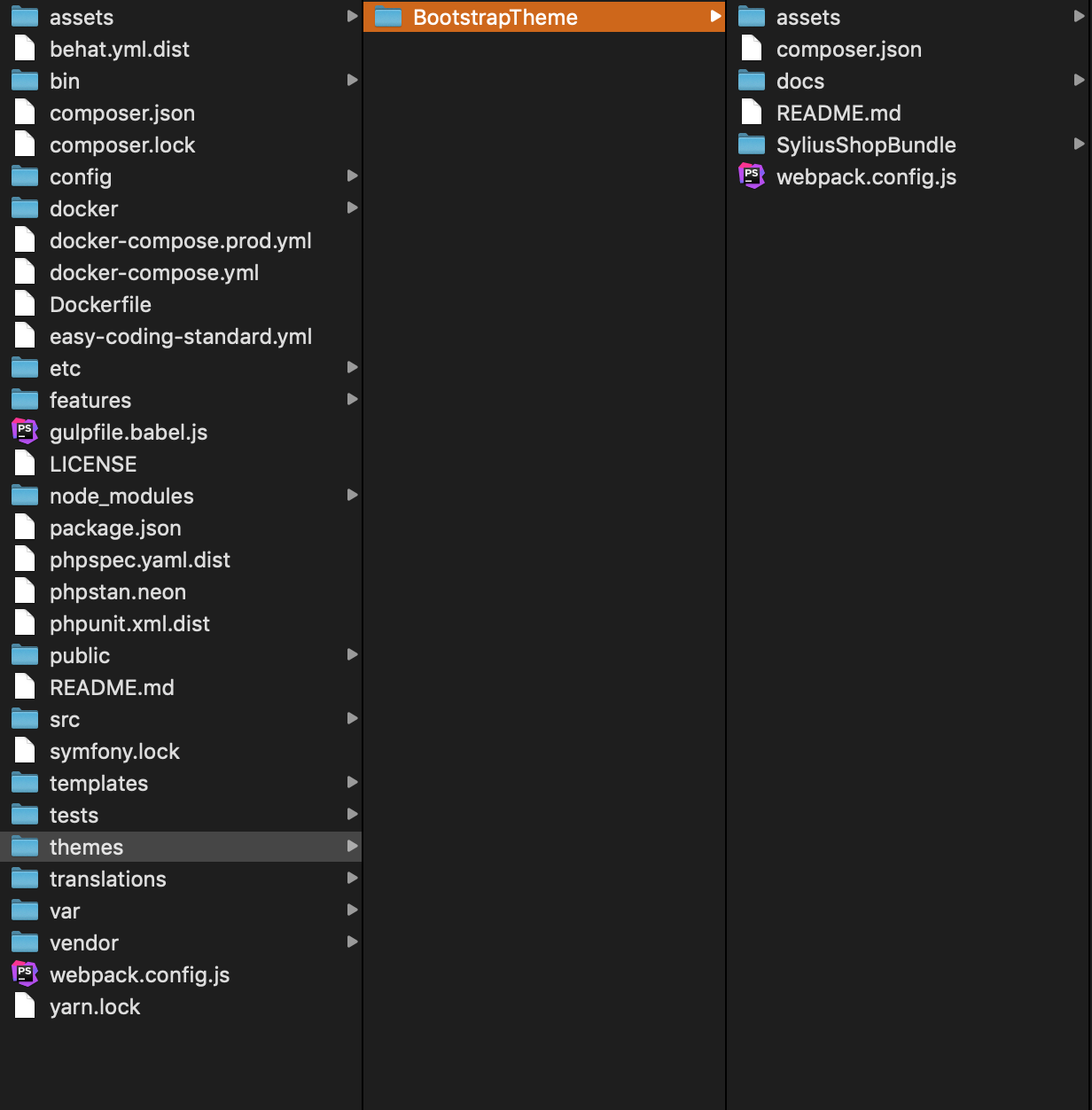
In your Sylius project, go to the themes folder and unzip the archive inside so that you have:

In your Sylius project run composer require encore
Then
yarn
yarn add @symfony/webpack-encore sass-loader@^7.0.0 node-sass lodash.throttle -D
yarn add bootstrap@^4.5.0 bootstrap.native@^3.0.0 glightbox axios form-serialize @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-iconsopen the file webpack.config.js
you have to add the line const bootstrapTheme = require('./themes/BootstrapTheme/webpack.config'); and update the export so as to have module.exports = [shopConfig, adminConfig, bootstrapTheme];
Here is the full code of the webpack after modification:
const path = require('path');
const Encore = require('@symfony/webpack-encore');
const bootstrapTheme = require('./themes/BootstrapTheme/webpack.config');
const syliusBundles = path.resolve(__dirname, 'vendor/sylius/sylius/src/Sylius/Bundle/');
const uiBundleScripts = path.resolve(syliusBundles, 'UiBundle/Resources/private/js/');
const uiBundleResources = path.resolve(syliusBundles, 'UiBundle/Resources/private/');
// Shop config
Encore
.setOutputPath('public/build/shop/')
.setPublicPath('/build/shop')
.addEntry('shop-entry', './assets/shop/entry.js')
.disableSingleRuntimeChunk()
.cleanupOutputBeforeBuild()
.enableSourceMaps(!Encore.isProduction())
.enableVersioning(Encore.isProduction())
.enableSassLoader();
const shopConfig = Encore.getWebpackConfig();
shopConfig.resolve.alias['sylius/ui'] = uiBundleScripts;
shopConfig.resolve.alias['sylius/ui-resources'] = uiBundleResources;
shopConfig.resolve.alias['sylius/bundle'] = syliusBundles;
shopConfig.name = 'shop';
Encore.reset();
// Admin config
Encore
.setOutputPath('public/build/admin/')
.setPublicPath('/build/admin')
.addEntry('admin-entry', './assets/admin/entry.js')
.disableSingleRuntimeChunk()
.cleanupOutputBeforeBuild()
.enableSourceMaps(!Encore.isProduction())
.enableVersioning(Encore.isProduction())
.enableSassLoader();
const adminConfig = Encore.getWebpackConfig();
adminConfig.resolve.alias['sylius/ui'] = uiBundleScripts;
adminConfig.resolve.alias['sylius/ui-resources'] = uiBundleResources;
adminConfig.resolve.alias['sylius/bundle'] = syliusBundles;
adminConfig.externals = Object.assign({}, adminConfig.externals, { window: 'window', document: 'document' });
adminConfig.name = 'admin';
module.exports = [shopConfig, adminConfig, bootstrapTheme];open the file config/packages/assets.yaml
framework:
assets:
#json_manifest_path: '%kernel.project_dir%/public/build/manifest.json'
packages:
bootstrapTheme:
json_manifest_path: '%kernel.project_dir%/public/bootstrap-theme/manifest.json' open config/packages/webpack_encore.yaml
webpack_encore:
# The path where Encore is building the assets - i.e. Encore.setOutputPath()
#output_path: '%kernel.project_dir%/public/build'
# If multiple builds are defined (as shown below), you can disable the default build:
output_path: false
# If using Encore.enableIntegrityHashes() and need the crossorigin attribute (default: false, or use 'anonymous' or 'use-credentials')
# crossorigin: 'anonymous'
# Preload all rendered script and link tags automatically via the HTTP/2 Link header
# preload: true
# Throw an exception if the entrypoints.json file is missing or an entry is missing from the data
# strict_mode: false
# If you have multiple builds:
# builds:
# pass "frontend" as the 3rg arg to the Twig functions
# {{ encore_entry_script_tags('entry1', null, 'frontend') }}
# frontend: '%kernel.project_dir%/public/frontend/build'
# Cache the entrypoints.json (rebuild Symfony's cache when entrypoints.json changes)
# Put in config/packages/prod/webpack_encore.yaml
# cache: true
builds:
bootstrapTheme: '%kernel.project_dir%/public/bootstrap-theme'in package.json modify the following versions:
"node-sass": "4.14.1",
"sass-loader": "^9.0.1",Then run the commands
yarn install
yarn build
yarn encore dev
Connect to Sylius dashboard
If you have installed the fixtures you can connect with
sylius@example.com:admin
To install the fixtures you can use php bin/console sylius:fixtures:load
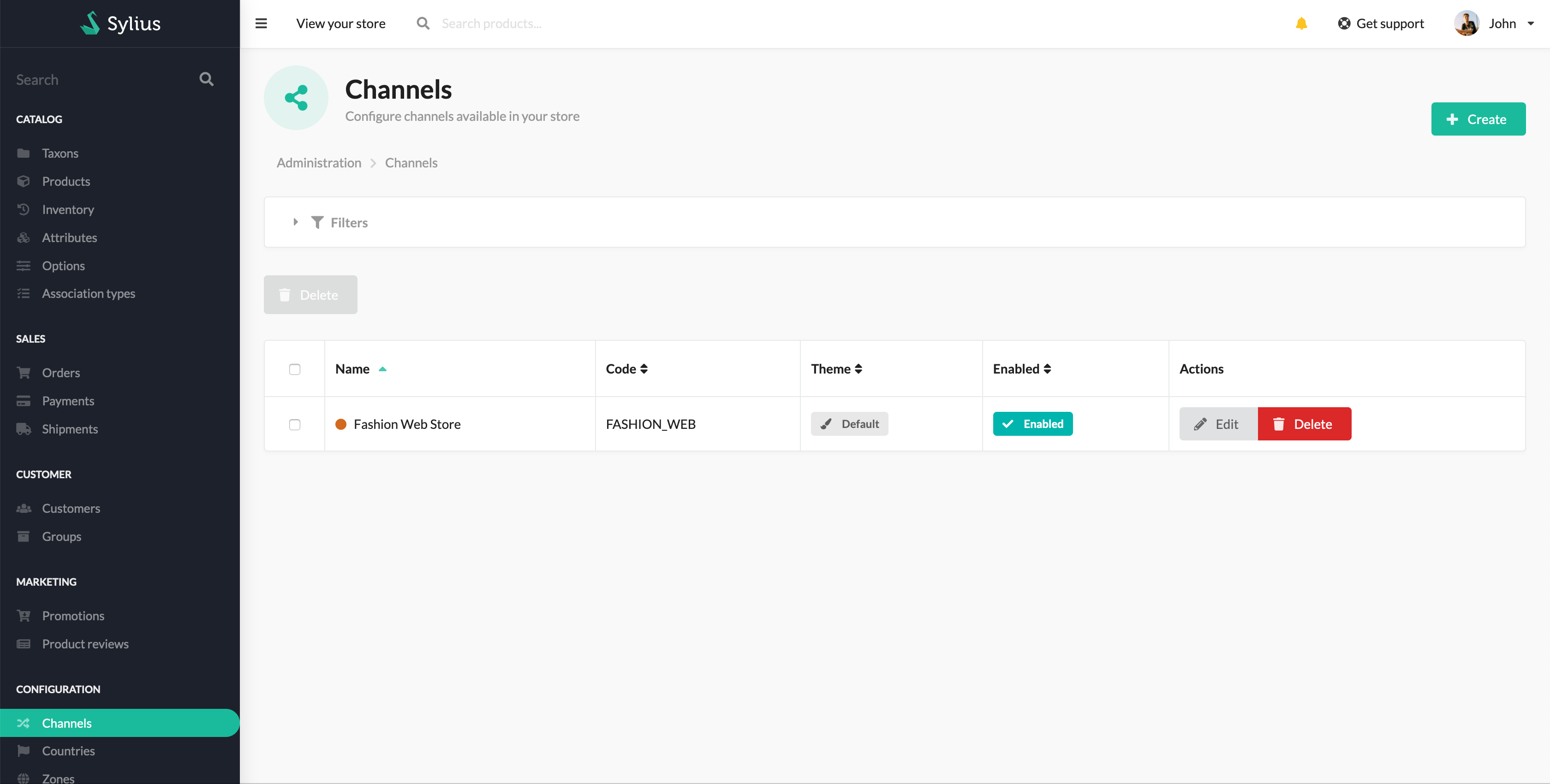
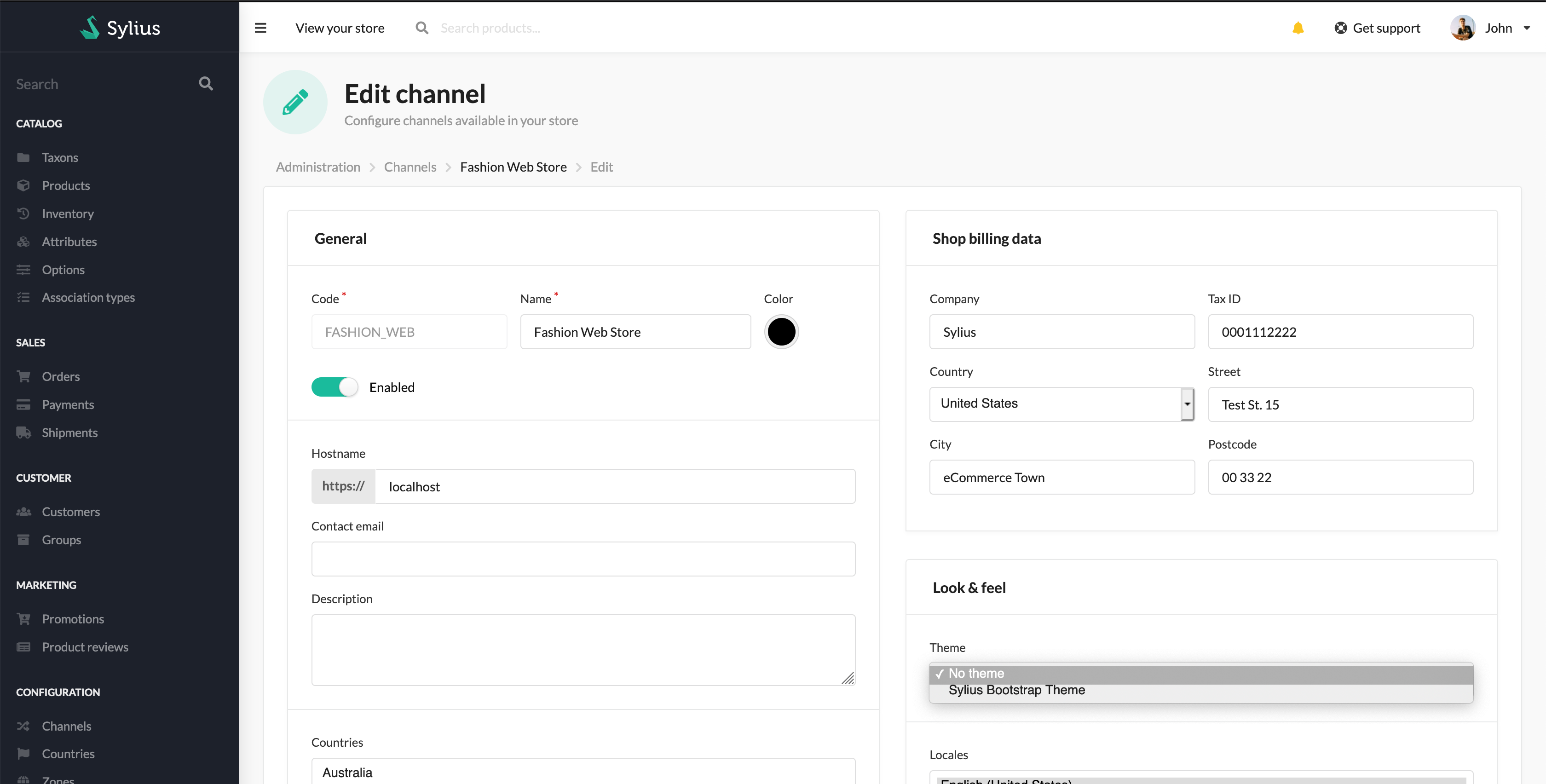
Then in Channels clic on Edit

And at the theme part choose Sylius Bootstrap Theme

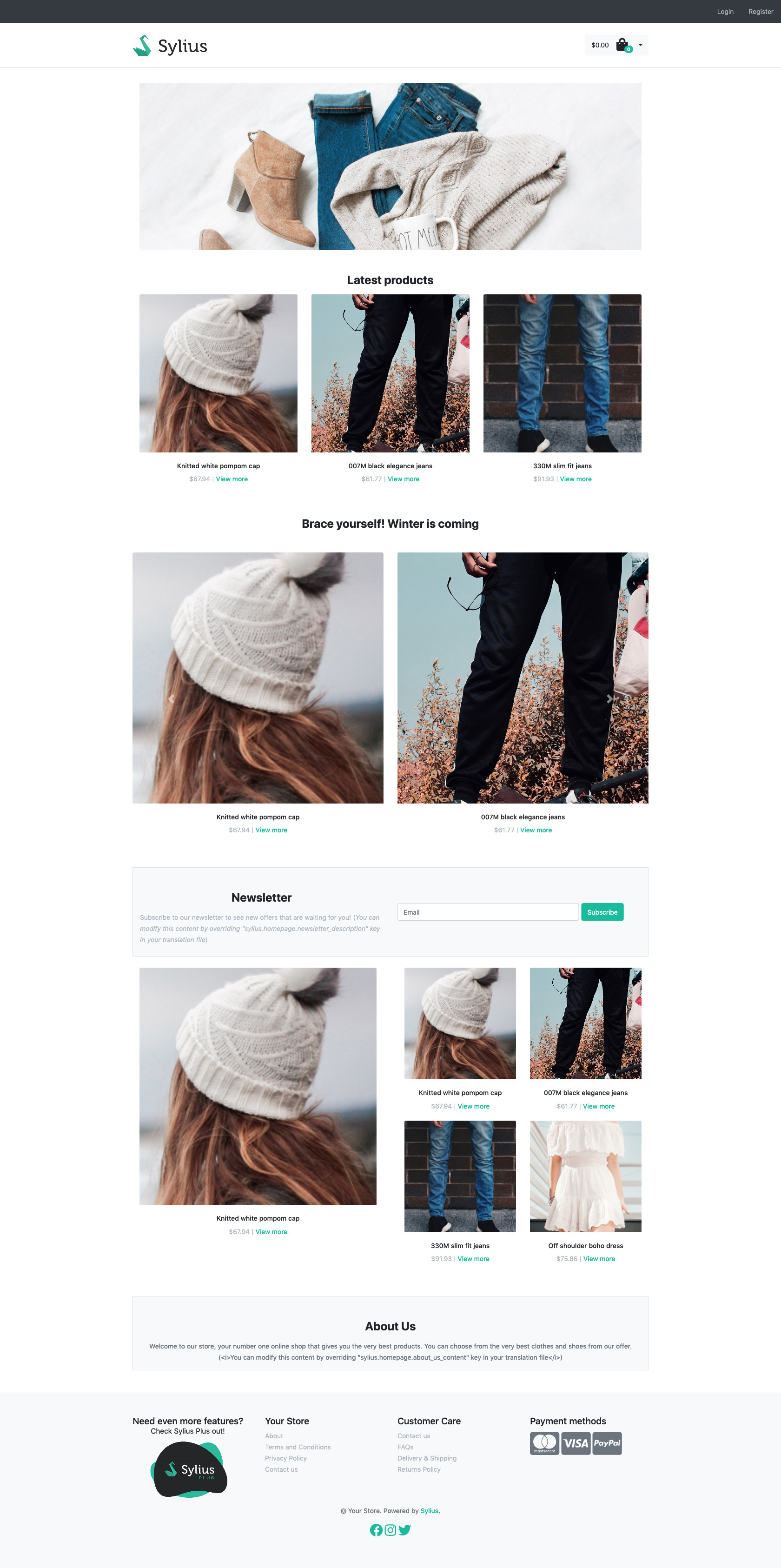
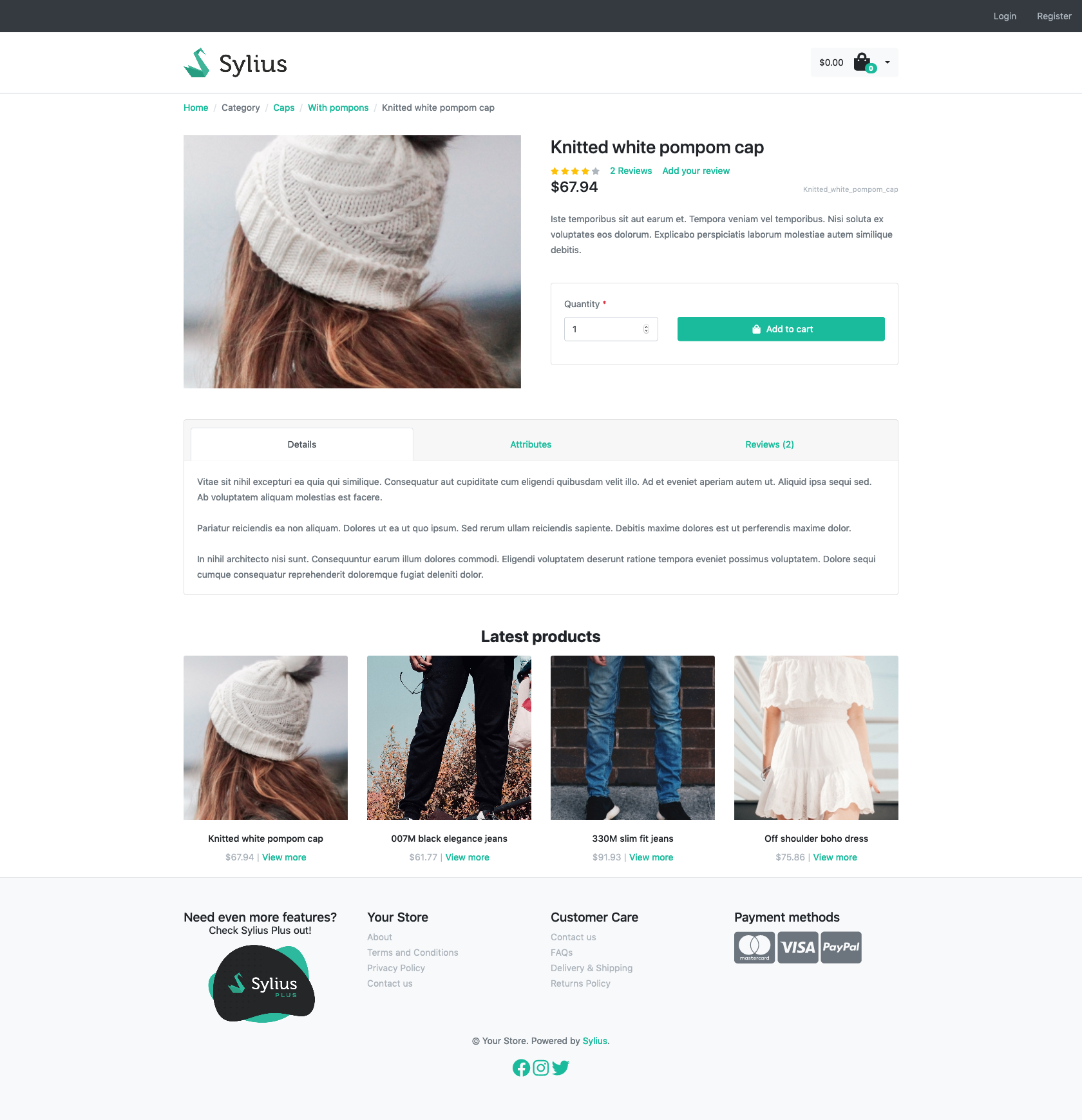
Now if you go to the homepage you can discover the new theme