Comment ajouter un block apres un event twig
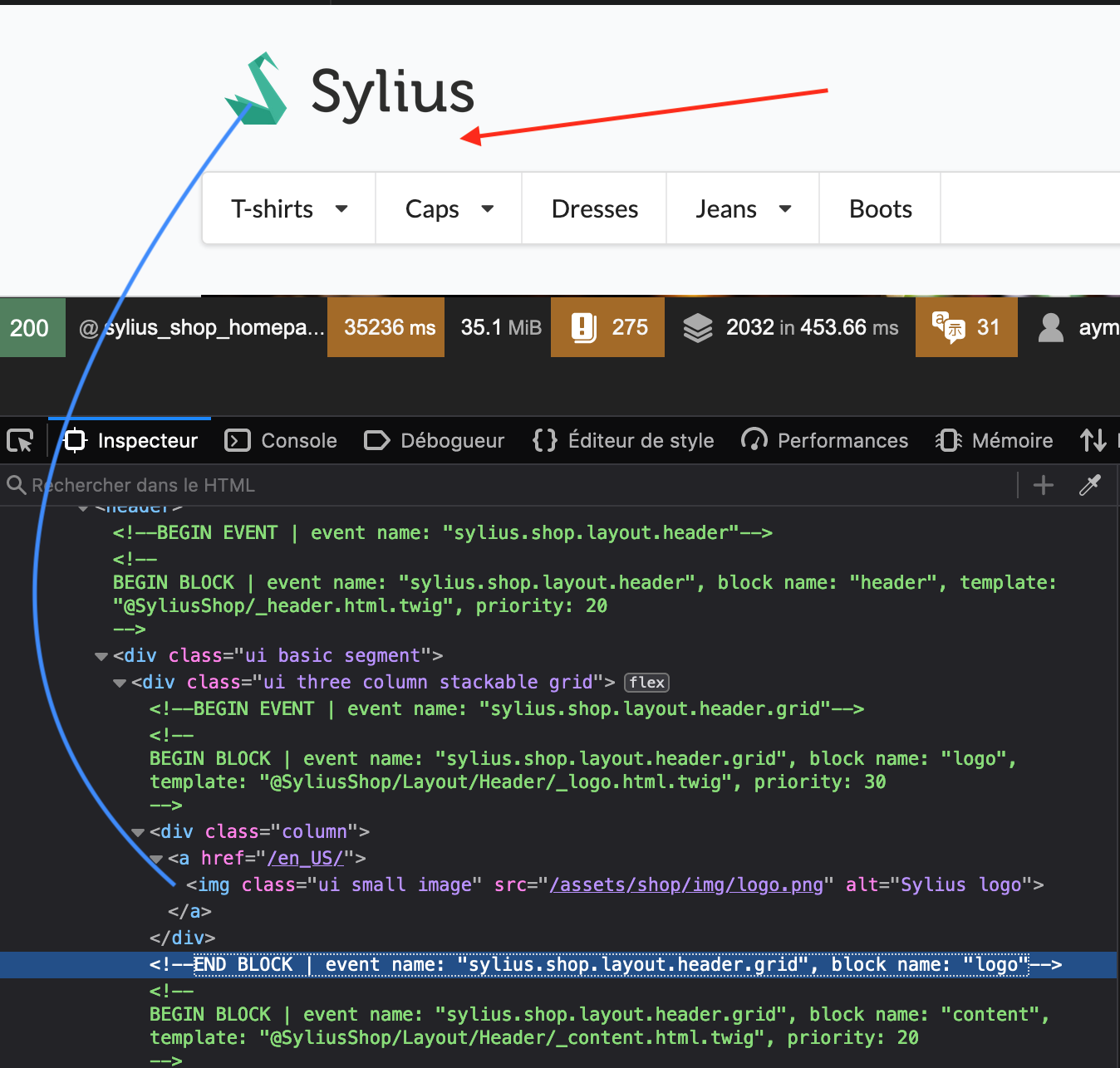
This post is available in englishOn va ajouter un block juste après le logo Sylius, le trait bleu represente le logo dans le DOM et la flèche rouge l'endroit où on va rajouter le block

D'abord chercher l'event qui nous correspond avec sylius_template_event ou sonata_block_render_event
Création du fichier templates/block.html.twig avec comme contenu
<h1> Test Block Title </h1>puis du fichier config/packages/sylius_ui.yaml
sylius_ui:
events:
sylius.shop.layout.header.grid:
blocks:
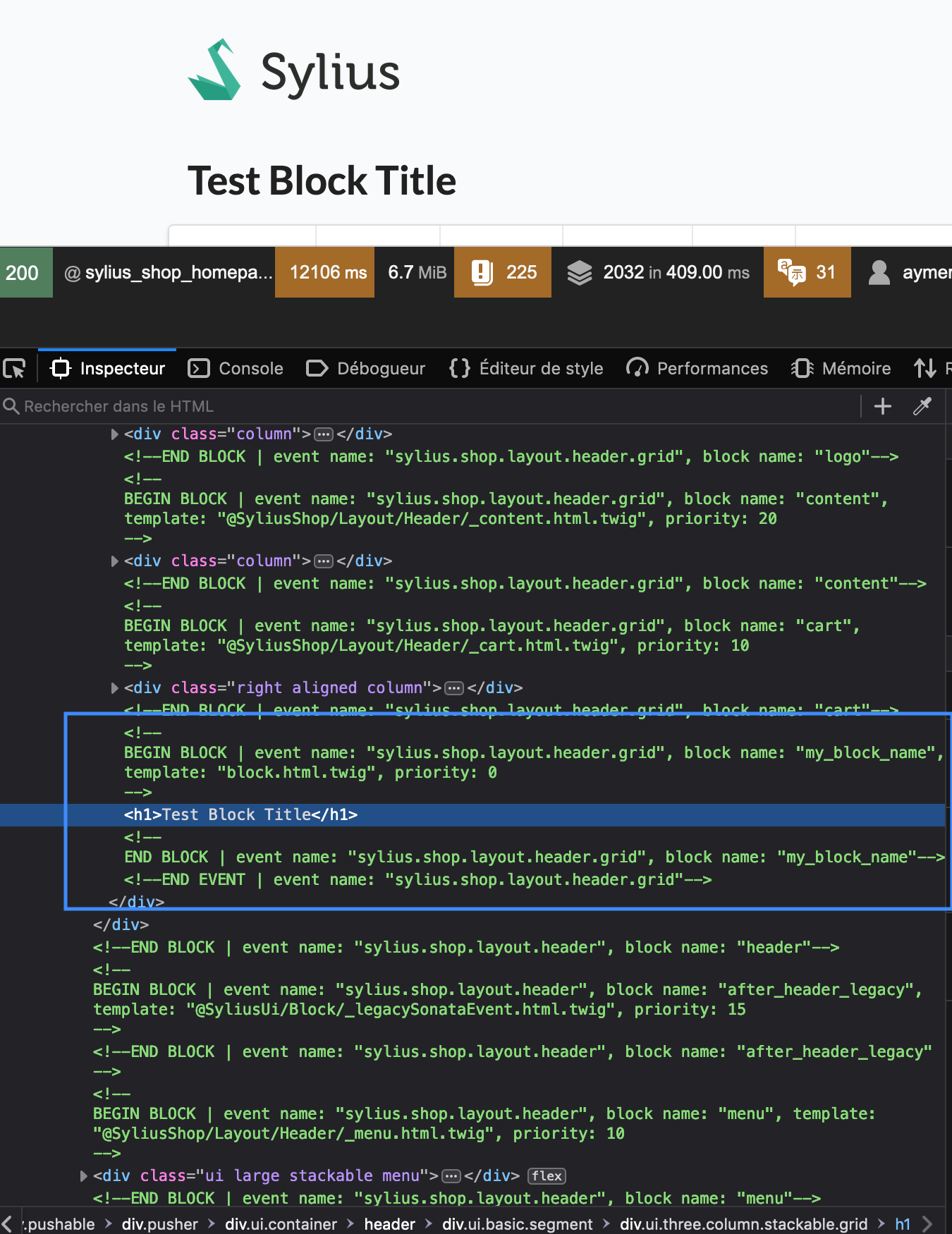
my_block_name: 'block.html.twig'Et maintenant nous avons notre block ajouté juste après le logo, dans le block sylius.shop.layout.header.grid

C'est tout !
