1 - Créer son thème avec Webpack et Encore
Allez chercher le theme sylius https://github.com/Sylius/ThemeSkeleton pour le placer dans thème de façon à avoir

Dans votre projet lancé les commandes suivantes
composer require symfony/webpack-encore-bundle
yarn install
yarn add @symfony/webpack-encore --dev
dans themes/NewTheme/SyliusShopBundle/views/layout.html.twig
<!DOCTYPE html>
<html lang="{{ app.request.locale|slice(0, 2) }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>{% block title %}Sylius{% endblock %}</title>
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
{% block metatags %}
{% endblock %}
{% block stylesheets %}
{{ encore_entry_link_tags('app', null, 'myTheme') }}
{{ sonata_block_render_event('sylius.shop.layout.stylesheets') }}
{% endblock %}
</head>
<body>
{% block content %}
{% endblock %}
{% block javascripts %}
{{ encore_entry_script_tags('app', null, 'myTheme') }}
{{ sonata_block_render_event('sylius.shop.layout.javascripts') }}
{% endblock %}
</body>
</html>voici le webpack.config.js du projet Sylius (pas du thème) :
const path = require('path');
const Encore = require('@symfony/webpack-encore');
const NewTheme = require('./themes/NewTheme/SyliusShopBundle/webpack.config');
module.exports = [NewTheme];dans config/packages/webpack_encore.yaml
webpack_encore:
# The path where Encore is building the assets - i.e. Encore.setOutputPath()
#output_path: '%kernel.project_dir%/public/build'
# If multiple builds are defined (as shown below), you can disable the default build:
output_path: false
# If using Encore.enableIntegrityHashes() and need the crossorigin attribute (default: false, or use 'anonymous' or 'use-credentials')
# crossorigin: 'anonymous'
# Preload all rendered script and link tags automatically via the HTTP/2 Link header
# preload: true
# Throw an exception if the entrypoints.json file is missing or an entry is missing from the data
# strict_mode: false
# If you have multiple builds:
# builds:
# pass "frontend" as the 3rg arg to the Twig functions
# {{ encore_entry_script_tags('entry1', null, 'frontend') }}
# frontend: '%kernel.project_dir%/public/frontend/build'
# Cache the entrypoints.json (rebuild Symfony's cache when entrypoints.json changes)
# Put in config/packages/prod/webpack_encore.yaml
# cache: true
builds:
myTheme: '%kernel.project_dir%/public/my-theme'
# ^^ correspond a myTheme de {{ encore_entry_link_tags('app', null, 'myTheme') }}dans config/packages/assets.yaml
framework:
assets:
#json_manifest_path: '%kernel.project_dir%/public/build/manifest.json'
packages:
bootstrapTheme:
json_manifest_path: '%kernel.project_dir%/public/my-theme/manifest.json' créez themes/NewTheme/SyliusShopBundle/webpack.config.js avec le contenu
const Encore = require('@symfony/webpack-encore');
Encore
.setOutputPath('public/my-theme')
.setPublicPath('/my-theme')
.addEntry('app', './themes/NewTheme/SyliusShopBundle/assets/app.js')
.disableSingleRuntimeChunk()
.cleanupOutputBeforeBuild()
.enableSassLoader()
.enableSourceMaps(!Encore.isProduction())
.enableVersioning(Encore.isProduction());
const config = Encore.getWebpackConfig();
config.name = 'NewTheme';
module.exports = config;créez themes/NewTheme/SyliusShopBundle/assets/app.js
// Main scripts file
import './js/index';
// Main styles file
import './scss/index.scss';créez themes/NewTheme/SyliusShopBundle/assets/scss/index.scss
body {
background-color: #915694;
}créez themes/NewTheme/SyliusShopBundle/assets/js/index.js
avec un contenu très simple console.log('ready')
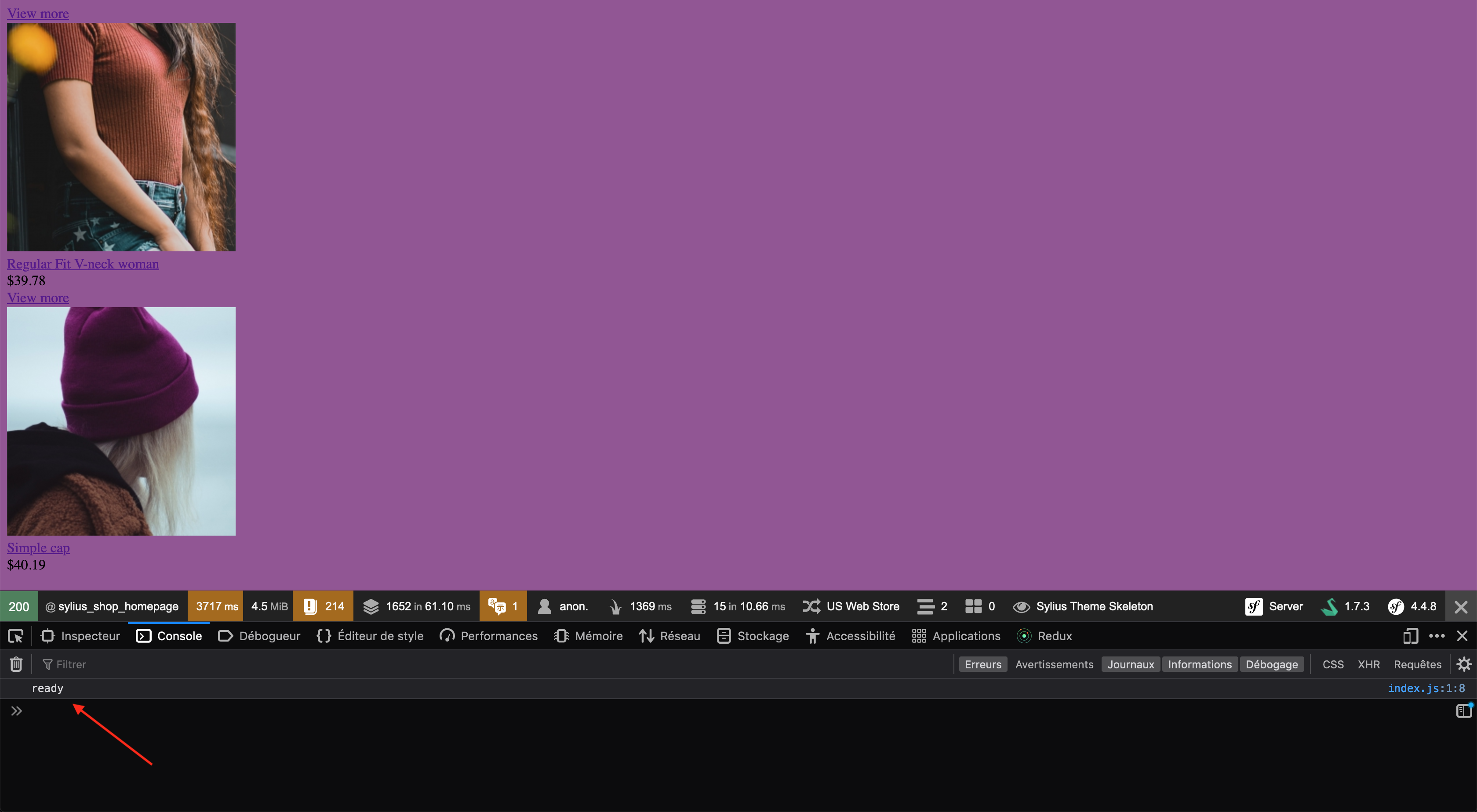
Vous avez votre thème prêt à être développé

On peut voir le css appliqué avec la couleur de fond ainsi que le log du javascript
