Installer le thème Bootstrap
This post is available in englishRécupérez le thème sur la page : https://github.com/Sylius/BootstrapTheme en faisant un download ZIP du projet.
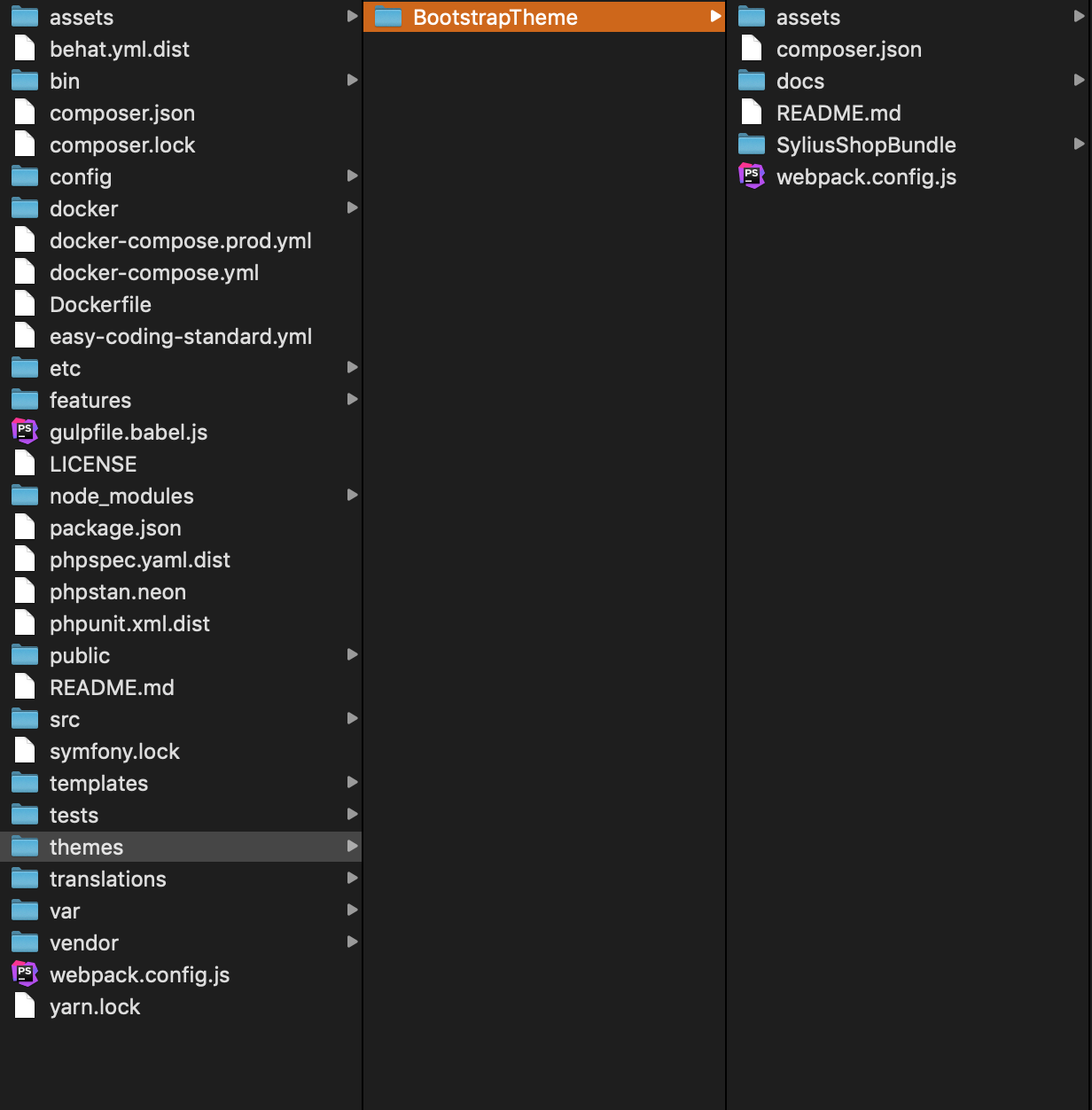
Dans votre projet Sylius, il faut se rendre dans le dossier themes et décompresser l'archive à l'intérieur de façon à avoir :

Dans votre projet Sylius lancez composer require encore
Puis
yarn
yarn add @symfony/webpack-encore sass-loader@^7.0.0 node-sass lodash.throttle -D
yarn add bootstrap@^4.5.0 bootstrap.native@^3.0.0 glightbox axios form-serialize @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-iconsouvrir le fichier webpack.config.js
il faut ajouter la ligne const bootstrapTheme = require('./themes/BootstrapTheme/webpack.config'); et modifier le export de façon à avoir module.exports = [shopConfig, adminConfig, bootstrapTheme];
Voici le code complet du webpack après modification :
const path = require('path');
const Encore = require('@symfony/webpack-encore');
const bootstrapTheme = require('./themes/BootstrapTheme/webpack.config');
const syliusBundles = path.resolve(__dirname, 'vendor/sylius/sylius/src/Sylius/Bundle/');
const uiBundleScripts = path.resolve(syliusBundles, 'UiBundle/Resources/private/js/');
const uiBundleResources = path.resolve(syliusBundles, 'UiBundle/Resources/private/');
// Shop config
Encore
.setOutputPath('public/build/shop/')
.setPublicPath('/build/shop')
.addEntry('shop-entry', './assets/shop/entry.js')
.disableSingleRuntimeChunk()
.cleanupOutputBeforeBuild()
.enableSourceMaps(!Encore.isProduction())
.enableVersioning(Encore.isProduction())
.enableSassLoader();
const shopConfig = Encore.getWebpackConfig();
shopConfig.resolve.alias['sylius/ui'] = uiBundleScripts;
shopConfig.resolve.alias['sylius/ui-resources'] = uiBundleResources;
shopConfig.resolve.alias['sylius/bundle'] = syliusBundles;
shopConfig.name = 'shop';
Encore.reset();
// Admin config
Encore
.setOutputPath('public/build/admin/')
.setPublicPath('/build/admin')
.addEntry('admin-entry', './assets/admin/entry.js')
.disableSingleRuntimeChunk()
.cleanupOutputBeforeBuild()
.enableSourceMaps(!Encore.isProduction())
.enableVersioning(Encore.isProduction())
.enableSassLoader();
const adminConfig = Encore.getWebpackConfig();
adminConfig.resolve.alias['sylius/ui'] = uiBundleScripts;
adminConfig.resolve.alias['sylius/ui-resources'] = uiBundleResources;
adminConfig.resolve.alias['sylius/bundle'] = syliusBundles;
adminConfig.externals = Object.assign({}, adminConfig.externals, { window: 'window', document: 'document' });
adminConfig.name = 'admin';
module.exports = [shopConfig, adminConfig, bootstrapTheme];ouvrir le fichier config/packages/assets.yaml
framework:
assets:
#json_manifest_path: '%kernel.project_dir%/public/build/manifest.json'
packages:
bootstrapTheme:
json_manifest_path: '%kernel.project_dir%/public/bootstrap-theme/manifest.json' ouvrir config/packages/webpack_encore.yaml
webpack_encore:
# The path where Encore is building the assets - i.e. Encore.setOutputPath()
#output_path: '%kernel.project_dir%/public/build'
# If multiple builds are defined (as shown below), you can disable the default build:
output_path: false
# If using Encore.enableIntegrityHashes() and need the crossorigin attribute (default: false, or use 'anonymous' or 'use-credentials')
# crossorigin: 'anonymous'
# Preload all rendered script and link tags automatically via the HTTP/2 Link header
# preload: true
# Throw an exception if the entrypoints.json file is missing or an entry is missing from the data
# strict_mode: false
# If you have multiple builds:
# builds:
# pass "frontend" as the 3rg arg to the Twig functions
# {{ encore_entry_script_tags('entry1', null, 'frontend') }}
# frontend: '%kernel.project_dir%/public/frontend/build'
# Cache the entrypoints.json (rebuild Symfony's cache when entrypoints.json changes)
# Put in config/packages/prod/webpack_encore.yaml
# cache: true
builds:
bootstrapTheme: '%kernel.project_dir%/public/bootstrap-theme'dans package.json modifiez les versions suivantes :
"node-sass": "4.14.1",
"sass-loader": "^9.0.1",Ensuite lancez les commandes
yarn install
yarn build
yarn encore dev
Connectez-vous au dashboard de Sylius
Si vous avez installé les fixtures vous pouvez vous connecter avec
sylius@example.com:admin
Pour installer les fixtures vous pouvez utiliser php bin/console sylius:fixtures:load
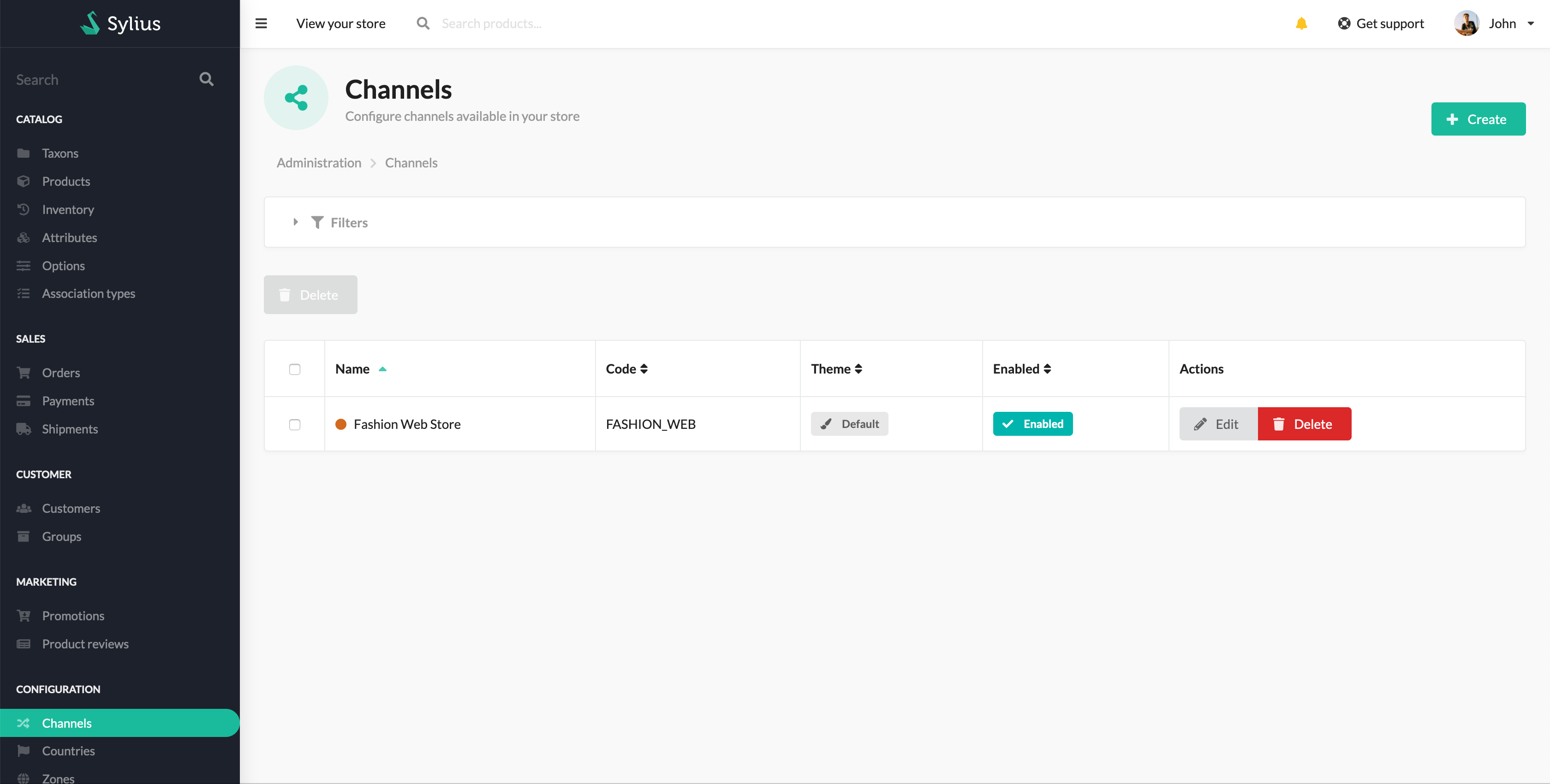
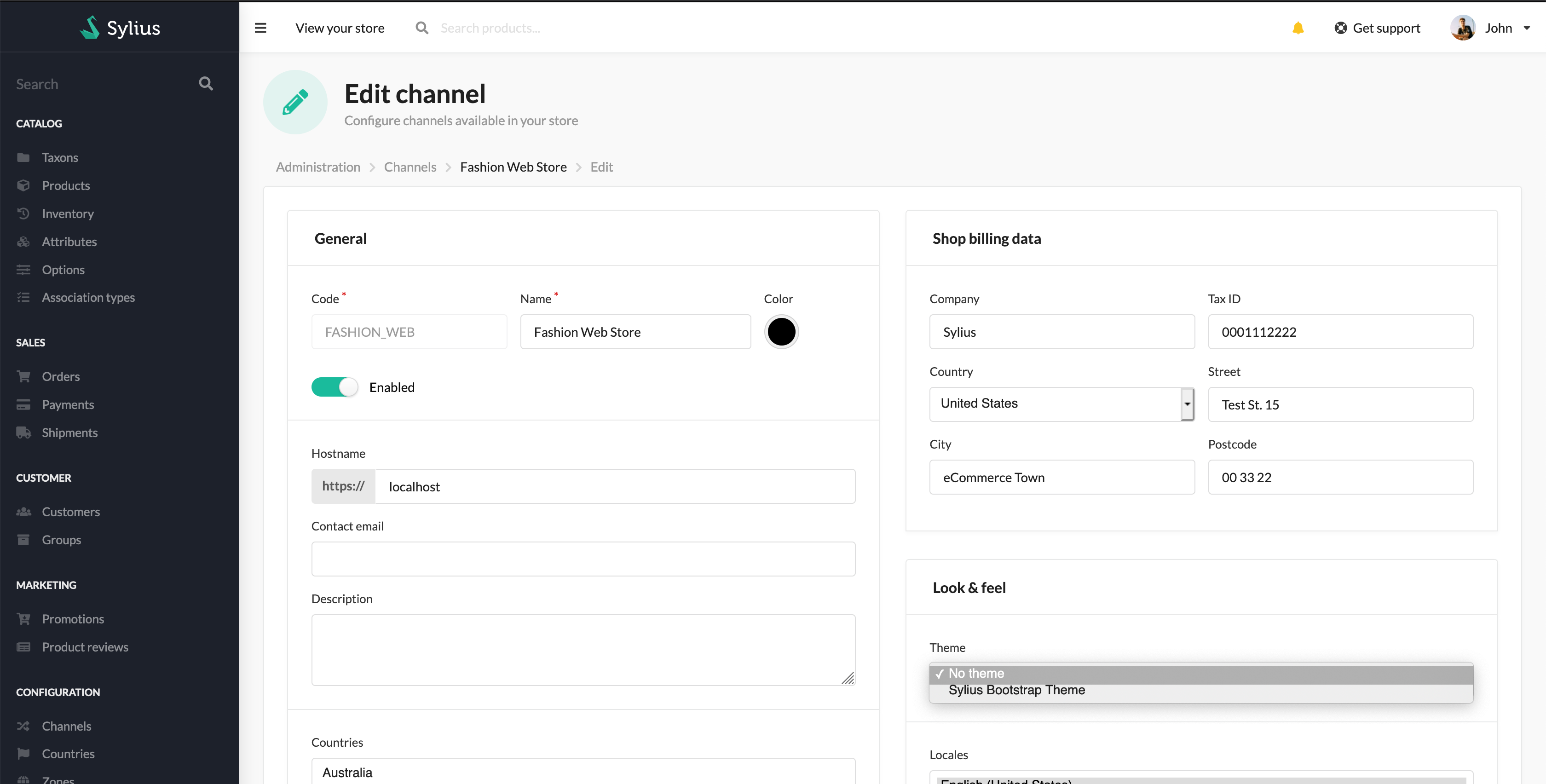
Ensuite dans Channels cliquez sur Edit

Et à la partie thème choisissez Sylius Bootstrap Theme

Maintenant si vous vous rendez sur la homepage vous pourrez découvrir le nouveau thème